はじめに
前回は JSX を使用して画面を作成する方法について説明しました。
今回は口コミ評価でよく使用される星のアニメーションについて説明します。
前提条件
前提条件は以下の通りです。
- Windows11
- React がインストールされている
- react-create-app を使用してパッケージが作成されている
react-icons のインストール
以下のコマンドでインストール可能です。
npm install react-iconsコンポーネントの使い方
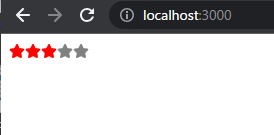
まずは星だけを表示させてみます。
import React from "react";
import { FaStar } from "react-icons/fa";
export default function StarRating() {
return [
<FaStar color="red" />,
<FaStar color="red" />,
<FaStar color="red" />,
<FaStar color="grey" />,
<FaStar color="grey" />
];
}
次は、アニメーションを追加していきます。
FaStar それぞれに onClick 属性を追加することで各 Star にクリックイベントを追加することが可能になります。
import React, { useState } from "react";
import { FaStar } from "react-icons/fa";
const Star = ({selected=false, onSelect=f=>f}) => (
<FaStar color={selected ? "red" : "grey"} onClick={onSelect}/>
);
export default function StarRating({totalStars=5}) {
const [selectedStars, setSelectedStars] = useState(3);
return (
<>
{[...Array(totalStars)].map((n,i)=>(
<Star
key={i}
selected={selectedStars > i}
onSelect={()=>setSelectedStars(i+1)}
/>
))}
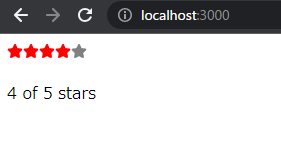
<p>
{selectedStars} of {totalStars} stars
</p>
</>
)
}
これで星の部分をクリックすると評価が変化するようになります。
コードの説明
const Star = ({selected=false, onSelect=f=>f}) => (
<FaStar color={selected ? "red" : "grey"} onClick={onSelect}/>
);export default function の外で繰り返し使用する関数を宣言します。
selected=true で赤色の星、selected=false で黒色の星となります。
onSelect で クリックイベントをうける関数を渡すことができます。
export default function StarRating({totalStars=5}) {
const [selectedStars, setSelectedStars] = useState(3);totalStars を変更して星の段階を変化させることができます。
useState を使用すると、状態を管理することが可能になります。
{[...Array(totalStars)].map((n,i)=>(
<Star
key={i}
selected={selectedStars > i}
onSelect={()=>setSelectedStars(i+1)}
/>
))}Array(totalStars) は、totalStars の長さの配列を作成します。
そして、Star 関数を繰り返し呼び出します。
{selectedStars} of {totalStars} stars{} を使用することで変数を画面上に表示することができます。
おわりに
今回は口コミ評価等で使用される星のアイコンの使用方法について説明しました。
次回は、ステート管理について説明できればと思います。




コメント