はじめに
前回は ind_knn_ad のデモプログラムを動かす方法について説明しました。
今回は、ブラウザ上でカスタムデータを学習させる方法について説明します。
前提条件
前提条件は以下の通りです。
- python3.9
- streamlit == 0.86.0
- torch == 1.12.1+cu113
ind_knn_ad の github はこちらです。
使用するデータセット
いつも通り、こちらのデータセットを使用します。Class1, Class1_def を使用します。
カスタムデータで学習させる
以下を実行してブラウザアプリを起動します。
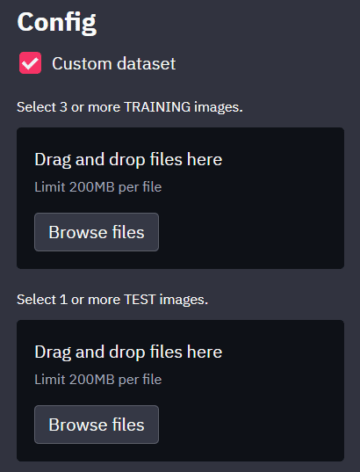
streamlit run streamlit_app.pyCustom dataset にチェックを入れると、以下のような表示になります。

上段に Class1 の 7, 8, 9.png、下段に Class1_def の 125.png を指定して実行します。
選定理由は、背景が似ているからです。
125.png は以下の画像になります。

左上あたりにぼやけた指紋のようなものがあります。これを検出できるかテストします。
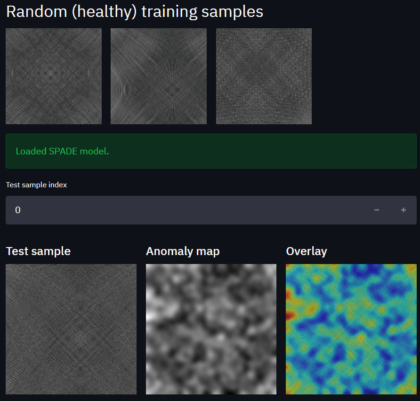
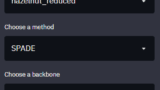
SPADE, efficientnet_b0 で学習させてみます。
streamlit 上での実行の注意点として、学習させる画像の枚数が 3枚 までという制限があります。
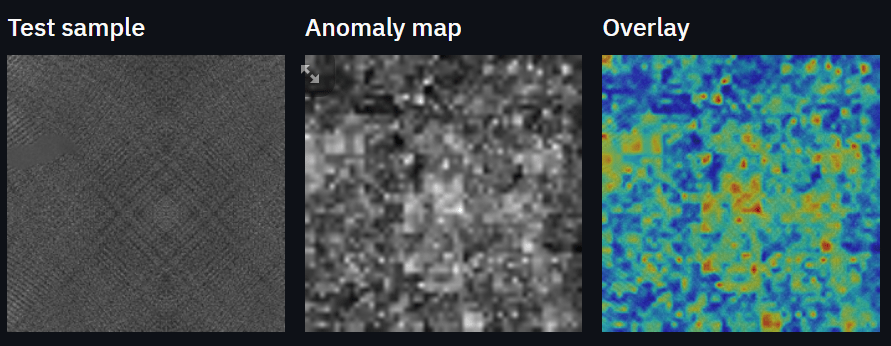
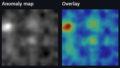
SPADE -efficientnet_b0-

左上あたりの異常を少し検出できています。
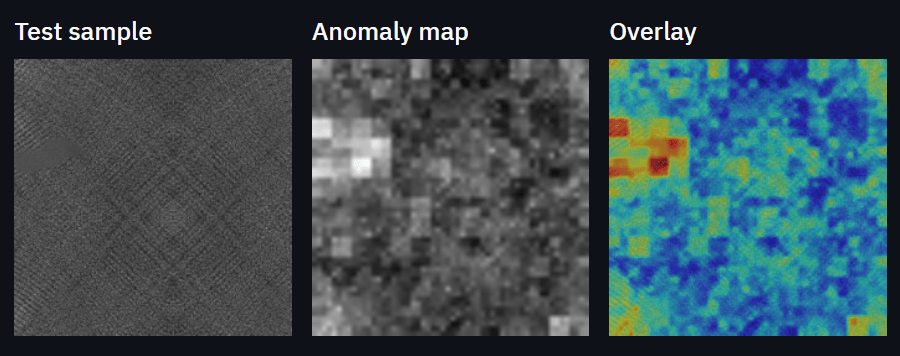
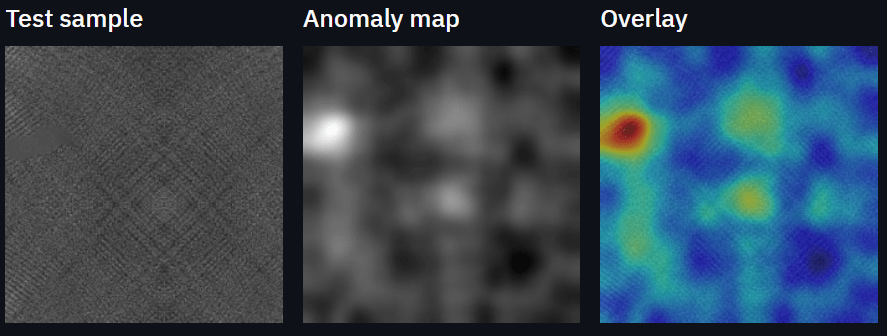
PaDiM -efficientnet_b0-

SPADE より検出できています。異常箇所に対して位置ズレが小さいです。
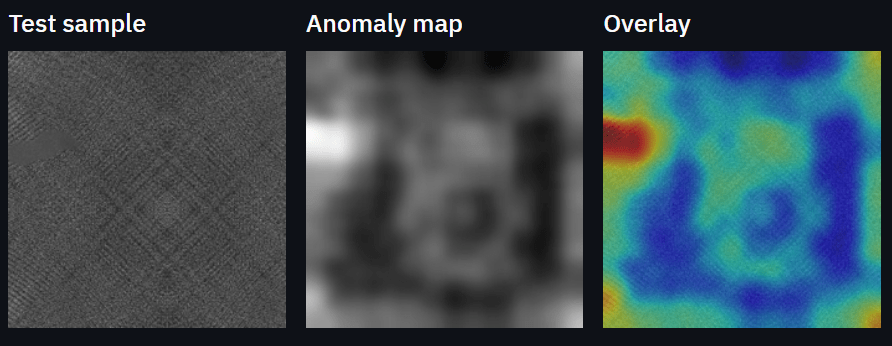
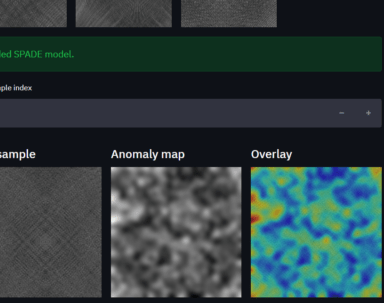
PatchCore -efficientnet_b0-

ヒートマップがかなり滑らかになっています。
異常部分がしっかりと検出できているのが分かります。
PaDiM -tf_mobilenetv3_small_100-

検出失敗です。SPADE も同様に検出失敗となりました。
PatchCore -tf_mobilenetv3_small_100-

検出成功です。
異常箇所の面積が大きければ、軽量な tf_mobilenetv3_small_100 を使用するのもありです。
おわりに
短いですが今回はここまでとします。
デモプログラムでは、数枚の学習しかできませんが、誰でも簡単に学習とその結果を確認することができます。
次回からは、デモプログラムを使用せずにカスタムデータセットで学習させる方法について説明します。





コメント