はじめに
前回は Nginx と React を接続しました。
今回は React で FastAPI のデータを取得していきます。
前提条件
前提条件は以下の通りです。
- Ubuntu22.04
- core i3-12100
- メモリ 8GB
- node == v18.18.0
- npm == 9.8.1
- nginx == 1.24.0
FastAPI のインストール
まずは FastAPI をインストールします。
python3 -m pip install fastapi uvicornuvicorn はAPIサーバー用です。
Python プログラムの作成
main.py を以下のようにします。
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
import uvicorn
app = FastAPI()
origins = [
"http://127.0.0.1:83",
"http://localhost:3000"
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/backend")
def Hello():
return {"Hello": "World!!"}
if __name__ == "__main__":
uvicorn.run(app, host="127.0.0.1", port=8000)React プログラムの作成
まずは axios をインストールします。
sudo npm install axiosApp.js は以下のようにしてください。
import { useState } from 'react';
import './App.css';
import axios from 'axios';
function App() {
const [data, setData] = useState("");
const url = "http://127.0.0.1:8000/backend";
const GetData = async () => {
await axios.get(url)
.then((res)=>{
console.log(res.data)
setData(res.data)
});
};
return (
<div>
<button onClick={GetData}>get</button>
{data? <div>{data.Hello}</div> :null}
</div>
);
}
export default App;
プログラムの起動
FastAPI を起動します。
cd backend
python3 main.pyReact を起動します。
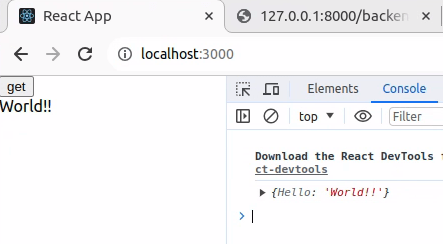
sudo npm starthttp://localhost:3000 にアクセスします。get ボタンを押すとデータを取得します。

無事に接続できました!
nginx 上でもテストしておきます。
cd web-dev/test1
sudo npm run buildビルドしたら、http://127.0.0.1:83/ にアクセスして get ボタンを押して同じ挙動になるか確認してください。
おわりに
今回は React と FastAPI を接続しました。Nginx側に追加の設定が必要ですがひとまずここまでとします。
次回は、postgresql を導入して FastAPI から postgresql のデータを取得する方法について説明します。



コメント