はじめに
前回まではフックの説明をしました。
今回は WebアプリでQRコードリーダーを作成する方法について説明します。
前提条件
前提条件は以下の通りです。
- Windows11
- React がインストールされている
必要なライブラリのインストール
まずは開発環境を作成し、必要なライブラリをインストールします。
npx create-react-app qrcode-reader
cd qrcode-reader
touch src/BarcodeScanner.js
npm install sweetalert2
npm install react-zxing
npm install @mui/material @emotion/react @emotion/styledreact-zxing はこちらの github です。
Usage のプログラムをそのまま使用しています。
プログラムの作成
App.js
import { useState } from 'react';
import './App.css';
import BarcodeScanner from './BarcodeScanner';
import FormControlLabel from '@mui/material/FormControlLabel';
import Switch from '@mui/material/Switch';
function App() {
const [state, setState] = useState({
checked: true,
});
const handleChange = (event) => {
setState({ ...state, [event.target.name]: event.target.checked });
};
return (
<div>
<div>
<FormControlLabel
control={
<Switch
checked={state.checked}
onChange={handleChange}
name="checked"
color="primary"
/>
}
label="Camera"
/>
</div>
<div>
{ state.checked ?
<BarcodeScanner/>
: null}
</div>
</div>
);
}
export default App;
BarcodeScanner.js
import { useState } from "react";
import { useZxing } from "react-zxing";
const BarcodeScanner = () => {
const [result, setResult] = useState("");
const { ref } = useZxing({
onDecodeResult(result) {
setResult(result.getText());
},
});
return (
<>
<video ref={ref} />
<p>
<span>Last result:</span>
<span>{result}</span>
</p>
</>
);
};
export default BarcodeScanner;動かしてみる
早速、動かしてみます。
npm starthttp://localhost:3000 にアクセスし、QRコードをかざしてください。

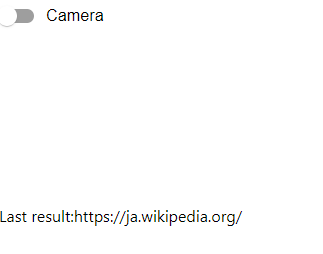
Last result にQRコードの中身が表示されています。
もう一つ機能として、カメラを切りたいときは左上の Switch コンポーネントを OFF にしてください。
しかしこのままでは、Switch を OFF にすると Last result も消えてしまいます。
プログラムの改良
続いて、Last result が消えないようにしていきます。
App.js 33 -35 行目
{ state.checked ?
<BarcodeScanner/>
: null}
↓
{ state.checked ?
<BarcodeScanner play={true}/>
: <BarcodeScanner play={false}/>}カメラをON、OFF する引数 play を用意しました。
BarcodeScanner.js
import { useEffect, useState } from "react";
import { useZxing } from "react-zxing";
const BarcodeScanner = (props) => {
const [result, setResult] = useState("");
const [playCamera, setPlayCamera] = useState(false);
const { ref } = useZxing({
paused: playCamera,
onDecodeResult(result) {
setResult(result.getText());
},
});
useEffect(()=>{
if (props.play===false) {
setPlayCamera(true);
} else {
setPlayCamera(false);
};
},[props]);
return (
<>
<video ref={ref} />
<p>
<span>Last result:</span>
<span>{result}</span>
</p>
</>
);
};
export default BarcodeScanner;useZxing に paused, useEffect を追加しました。
useZxing の paused はカメラの On, Off を制御します。
改良したプログラムを動かしてみる
早速動かしていきます。
まずはQRコードを読み込みます。

その後、Switch コンポーネントを OFF にしてください。

Last result に結果が保存されています!
おわりに
今回はReactでスマホカメラからQRコードを読む方法について説明しました。
useZxing は onDecodeResult にQRコードを読んだ後の処理を追加することが可能です。
次回は Webアプリを作成していきます。




コメント