はじめに
前回は、React の導入方法について説明しました。
今回は React で JSX を使用せず画面を作成する方法について説明します。
また、参考にした書籍は 「React ハンズオンラーニング」という本です。
これに沿って React の使用方法を学んでいこうと思います。
前提条件
前提条件は以下の通りです。
- Windows11
- React がインストールされている
- react-create-app を使用してパッケージが作成されている
React のページ作成方法について
React では、以下二つの方法でページを作成することができます。
- JSX を使用してページ作成
- React.createElement を使用してページ作成
基本的には JSX を使用しますが、JSX の使い方は次回以降説明します。
今回は React.createElement をメインに使用していきます。
React.createElement について
React.createElement は、html の id を指定して JavaScript の記述から html コードを挿入することができます。
JSX を使用した方が、コードが明瞭になりますが、React の勉強を兼ねて今回の記事を作成しました。
プログラムの作成
まずは、プログラムを作成します。
App.js を編集していきます。
import React from "react";
import { render } from "react-dom";
function App() {
const items = [
"1 lb Salmon",
"1 cup Pine Nuts",
"2 cups Butter Lettuce",
"1 Yellow Squash",
"1/2 cup Olive Oil",
"3 cloves of Garlic"
];
const dish = React.createElement("section", {id: "honbun"},
React.createElement("h1", null, "Baked Salmon"),
React.createElement("ul", {"className": "ingredients"},
items.map((item, i) => React.createElement("li", {key:i}, item))
),
React.createElement("section", {"className": "instructions"},
React.createElement("h2", null, "Cooking Instructions"),
React.createElement("p", null, "Preheat the oven to 350 degrees."),
React.createElement("p", null, "Spread the olive oil around a glass baking dish."),
React.createElement("p", null, "Add the salmon, Garlic, and pine..."),
React.createElement("p", null, "Bake for 15 minutes."),
React.createElement("p", null, "Add the Butternut Squash and put..."),
React.createElement("p", null, "Remove from oven and let cool for 15 ....")
)
);
console.log(dish);
render(dish, document.getElementById("root"));
return (
<div>
<p>
aaaaaaa
</p>
</div>
);
}
export default App;
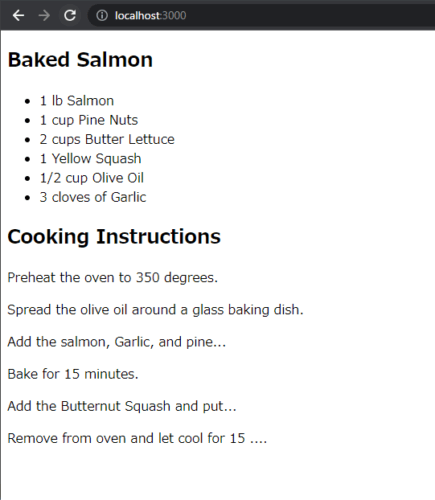
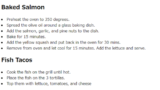
上記を実行すると、以下の画面が http://localhost:3000 に表示されます。

うまく表示されています。
続いて、コードを追っていきます。
import React from "react";
import { render } from "react-dom";最初の import 文です。render は、createElement を描画するために必要となります。
function App() {
const items = [
"1 lb Salmon",
"1 cup Pine Nuts",
"2 cups Butter Lettuce",
"1 Yellow Squash",
"1/2 cup Olive Oil",
"3 cloves of Garlic"
];function App() も必須です。これは定型文として覚えてください。
const items の const は定数を宣言するときに使用します。中身を維持したい場合に使用します。
const dish = React.createElement("section", {id: "honbun"},
React.createElement("h1", null, "Baked Salmon"),
React.createElement("ul", {"className": "ingredients"},
items.map((item, i) => React.createElement("li", {key:i}, item))
),本題の createElement です。
createElement(タグ, id, 内容) といった形で作成します。
今回は <section> タグに “honbun” という id を付加したものを作成していきます。
<section> タグの詳細はこちらのサイトをご覧ください。
React.createElement(“h1”, null, “Baked Salmon”) は、id のない <h1> タグで “Baked Salmon” という文字列を表示します。
React.createElement(“ul”, {“className”: “ingredients”},
items.map((item, i) => React.createElement(“li”, {key:i}, item))
)
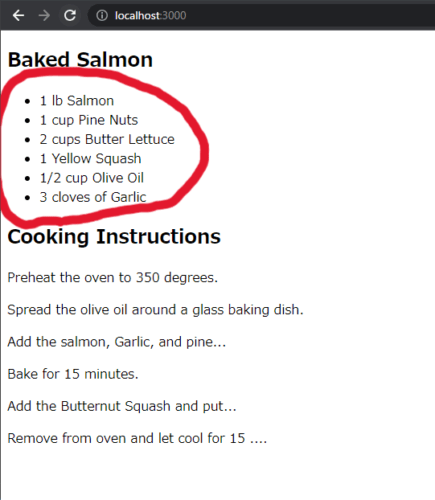
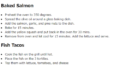
こちらは、items の中身を一つずつ取り出して <li> タグ(リスト表記)で中身を表示していきます。
下記画像の赤丸に該当する部分です。

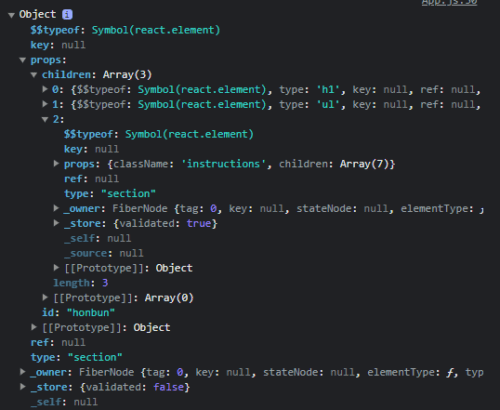
console.log(dish);console.log でブラウザの「コンソール」タグで出力を確認することができます。

中身を見てみると、”section”, Array(7) といった中身が書かれています。
上記のオブジェクトを、react-dom の render で表示することができます。
render(dish, document.getElementById("root"));この一文で表示することができます。
これは index.html に <div id=”root”></div> があるので、その root の子要素として dish を挿入するという記述になります。
また、 return の内容を見ると、
return (
<div>
<p>
aaaaaaa
</p>
</div>
);<p> タグの aaaaaaa は無視され、ブラウザには表示されていません。
注意点
ここまでで、コンソールを見ている方はお気づきだと思いますが
react-dom.development.js:86 Warning:
ReactDOM.render is no longer supported in React 18.
Use createRoot instead.
Until you switch to the new API,
your app will behave as if it's running React 17.
Learn more: https://reactjs.org/link/switch-to-createroot
at Appと書いてあるように、 ReactDOM.render は今後使用不可になり、 createRoot の使用が推奨されています。
index.js を見ると、
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
このように使用すれば問題ありません。
おわりに
今回は JSX を使用せず HTML を生成する方法について説明しました。
あまり使用機会はないかと思いますが、もう少し深堀出来たらと思います。
次回は、JSX を使用してページを作成していきたいと思います。




コメント